Bring top-level UX to your product

Hi, I'm Simone, freelance UX/UI designer & consultant for web and mobile apps. Trusted by award-winning and successful startups and companies across Europe.
15 years of experience
UX for Web & Mobile Apps
Available 100% remote
Speaking 🇬🇧, 🇪🇸 and 🇮🇹
Clients and Testimonials








During my career I had the opportunity to help startups building award-winning products (Zinkee – Best Spanish Startup 2023) or achieving successful acquisitions (Lifestage Solutions – acquired by Galenica AG in 2023).
I also had the chance to collaborate with international companies like Decathlon to design their event booking platform (Esperienza Sportiva Decathlon) and participate in the shaping of digital Pharmacy revolution in Portugal as Head of Product Design at ANF.
“Working with Simone has been quick and easy. We worked on 3 projects together, with different levels of complexity and he was quick to understand our vision and very efficient in knowing how to translate them into final designs. He proved to be resolute and clear also during the revision phase. He understands your needs and delivers efficiently.”
Mauro Gori
“The collaboration with Simone proved extremely fruitful. Availability, precision, full compliance with the agreed deadlines, excellent quality of the deliverables and a natural skill to solve usability problems are the characteristics with which he approached our projects. I would recommend him without any doubt.”
Mirco Manara
“I would recommend Simone without any doubt. His full readiness and the excellent quality of the deliverables allowed us to complete the product within the scheduled times. Simone perfectly integrated with the Dev team and has the ability to put himself into the user’s shoes.”
Gonzalo Román De León
Skills and Specialty

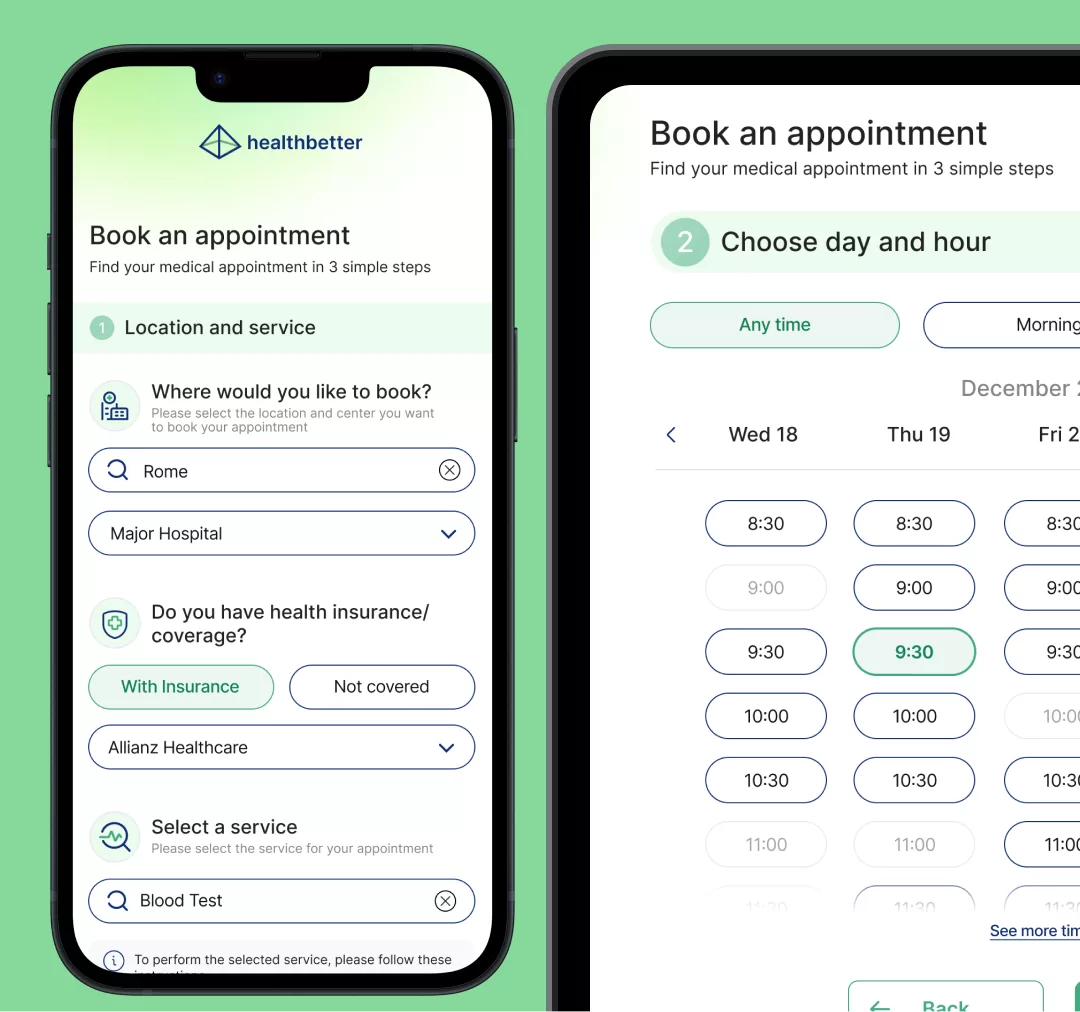
UX for Saas, Web Apps & Mobile Apps
My UX/UI specialization field is usability for complex Web Applications (ERPs, CRMs, Rich Data Visualization, etc…) and Mobile Apps

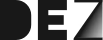
Healthcare UX specialist
My extensive experience in the Healtchare and Pharma industries allows me to create quickly the best UX for the most important and requested features in the industry.

15 Years of experience in IT
I’m a Senior UX/UI Designer with huge experience in IT projects, 10 years dedicated exclusively to UX design. I’ve experience in working together with the client’s Dev team to facilitate translation of the designs into code.
Service Packages

Quick-win UX audit
If you need quick, actionable UX/UI fixes for your existing product, without a full redesign.
- 1-week UX audit of key flows to find usability bottlenecks
- Detailed report with actionable, priority fixes
- Optional 3-day sprint to implement the design of the identified fixes

Full UX/UI Design
If you are creating a new product or redesigning an existing one.
- Conceptualization, Wireframing, High-Fidelity UI design, Design Systems
- In-depth UX research & strategy
- Optional Prototyping and Usability testing
If you are interested in a Retainer-based hourly consulting, please check my Services page
According to Forbes, every 1 $ invested into UX results in a return of 100 $.
It’s a 10.000 % ROI

Research by Forrester, 2020
FAQ
Questions?
Revisions and feedback are a crucial part to a successful design process, so I typically allow unlimited revisions within the milestones defined for each process phase. We’ll be able to iterate together until your vision is brought to life effectively.
I usually define a flat fee based on the scope and complexity of the project. After an initial consultation, I'll be able to provide an estimate of the price for the project. I know that extending the scope is very common to happen during the project, so I'm always open to adjust the price based either on hourly fee or estimating a new price for the additional scope.
The timeline for a project varies depending on the scope. For a Full UX/UI Design, it typically starts from 4-8 weeks, depending on the scope and complexity. For a Quick-Win UX Audit, it generally takes 1 week.
After an initial consultation, I'll be able to provide a detailed timeline with key milestones so you know what to expect at each stage.
To ensure that every project has all the attention it deserves, I work with only a few projects at a time. If my schedule allows it, I can accept urgent projects with strict deadlines, but I might have to apply a “rush-fee” that is a 2.5x multiplier of the standard fee.
The high-fidelity design, as well as user flows and previous phases of the design process (wireframes , etc...) will be shared via Figma. This allow simplifying the validation process during early stages, and the extraction of the frontend information for the dev team of the client once the final designs are approved.
I'm committed in delivering the best in UX/UI design and to do so I believe that specialization is key, so I don’t include any programming or development of frontend nor backend code. Although, I'm very experienced in interacting with Client’s internal dev team or external developers to handoff the design.